Why I write this second script is triggered by my another very recent blog 'Scrolling Banner using CSS', in which I mentioned I have previously used animated GIF to give scrolling banner effect.
Yes, creating animated GIF is very tedious previously. But I can write Gimp Script-fu. Why not automate the process? So, I write my second Gimp script using the Scheme language.
Script filename: scroller.scm (the zipped form can be downloaded from here
Installation Steps: In my Windows environment, you can simply unzip the file and move it to 'C:\Program Files\Gimp-2.0\share\gimp\2.0\scripts'
Example of using the script:
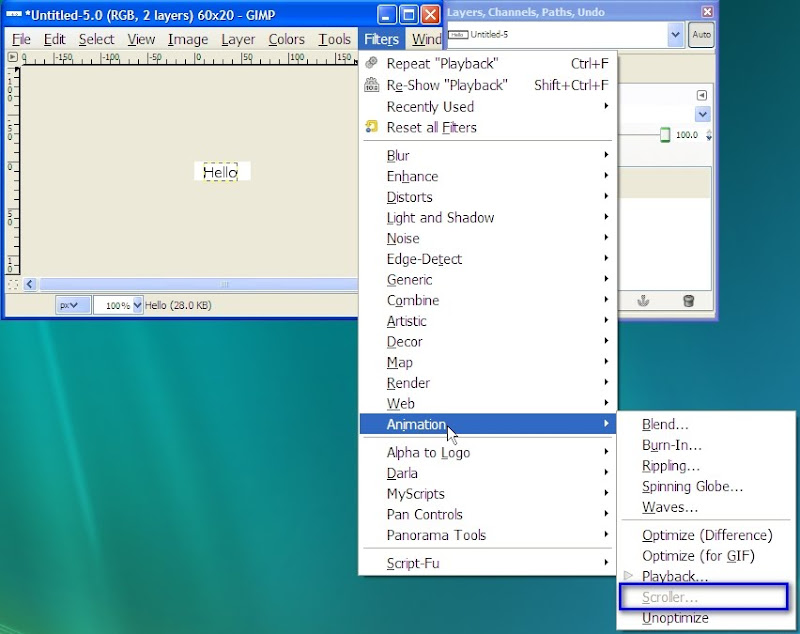
I first create a new image with a 'Hello' text. The new script is accessible via Filter | Animation | Scroller.

In the screen dump above, you can see the Scroller item. But it is still dimmed because Gimp does not like the text layer. You need to flatten the image first.

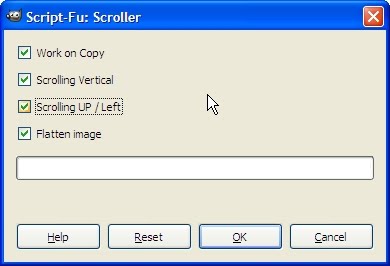
The Scroller Script-Fu dialogue has the following options:
- Work on Copy: If checked, the script will duplicate the image file so that you think it is safer. Anyway, even you do not check this box, you can still use Gimp's undo feature to roll back
- Scrolling Vertical: If unchecked, the scrolling direction will be horizontal
- Scrolling Up /Left: If unchecked, the scrolling direction will be scrolling down or right
- Flatten image: This check box is useful in case your image has multiple layers before

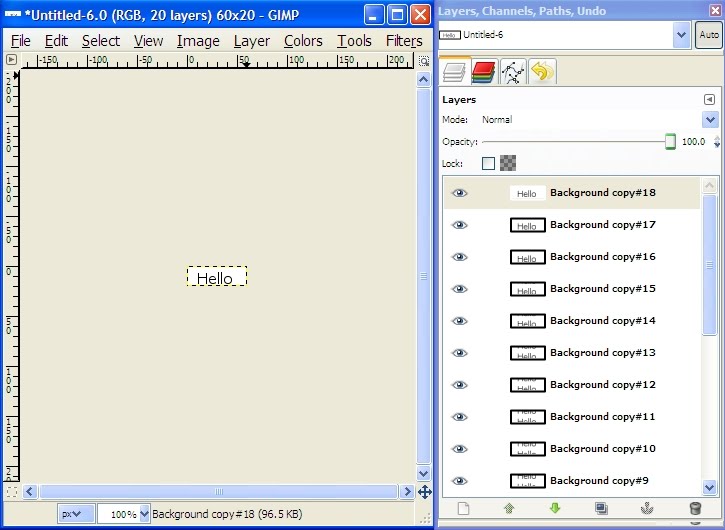
After exaction of the script, you can see Gimp has created many layers (as down in the Layer Dock above

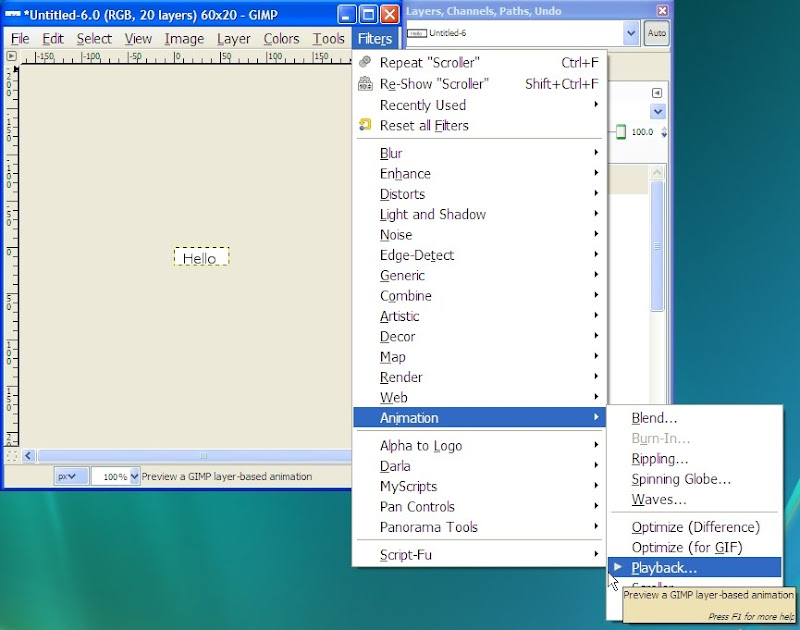
You can use Gimp's Playback feature to preview the effect as in the above menu.

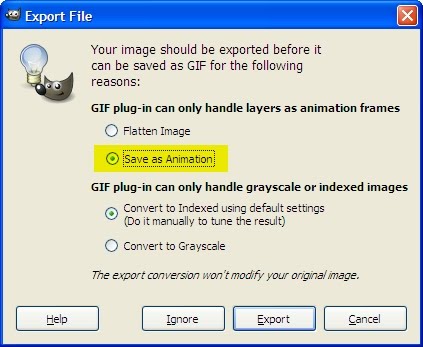
If you are satisfied with the result, you can export the result to a GIF file. Please remember to select 'Save as Animation' (highlighted option)

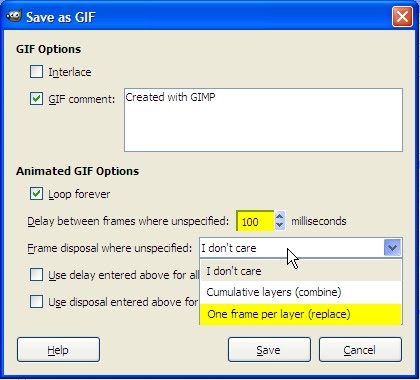
For the frame disposal option, I recommend to select 'One frame per layer (replace) because in my script, each new layer is a full size layer. I find the delay per frame at 100 ms is usually acceptable. (By the way, sending a too low value may not be effective in many web browsers).
The following is final result (displayed as GIF)
