My original aim to us Facebook is to make reunion to my old school-mates and friends. It works (though I find some of my friends are very reluctant to open a Facebook account).
Now, I nearly log on Facebook every day. I find that my friends' activities are quite "strange":
- a few (less than 10%) are very active and makes postings every day
- many behave like a whale (surfacing to water a moment, makes comments) and disappear for months
- half of them actively play FB games (though I never try one)
Somehow, to my disappointment, I find that the posting on FB is just on acquaintance level and the communication level is very superficial.
2010-04-17
2010-04-07
Creating Scrolling Banner using Gimp
This is my second Gimp script. (The first is 'Gimp Polaroid Filter' published in Dec 2009
Why I write this second script is triggered by my another very recent blog 'Scrolling Banner using CSS', in which I mentioned I have previously used animated GIF to give scrolling banner effect.
Yes, creating animated GIF is very tedious previously. But I can write Gimp Script-fu. Why not automate the process? So, I write my second Gimp script using the Scheme language.
Script filename: scroller.scm (the zipped form can be downloaded from here
Installation Steps: In my Windows environment, you can simply unzip the file and move it to 'C:\Program Files\Gimp-2.0\share\gimp\2.0\scripts'
Example of using the script:
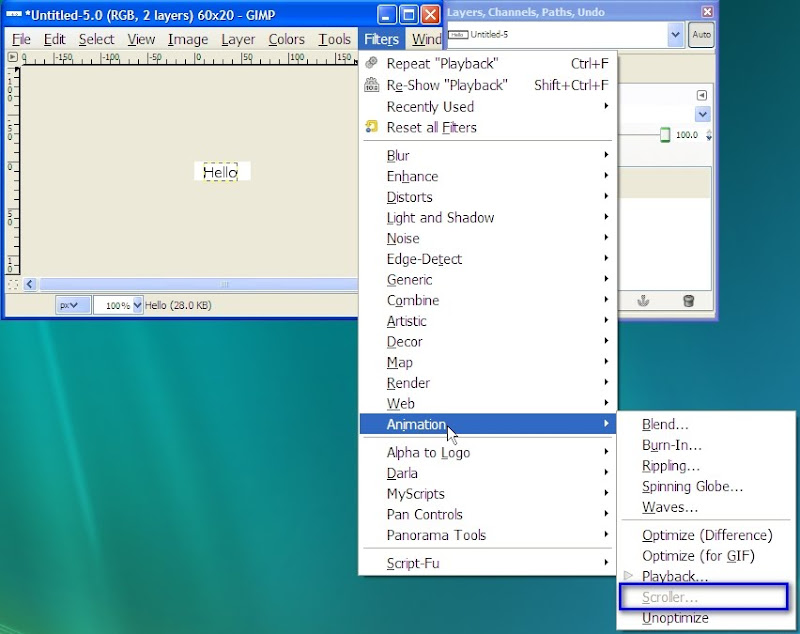
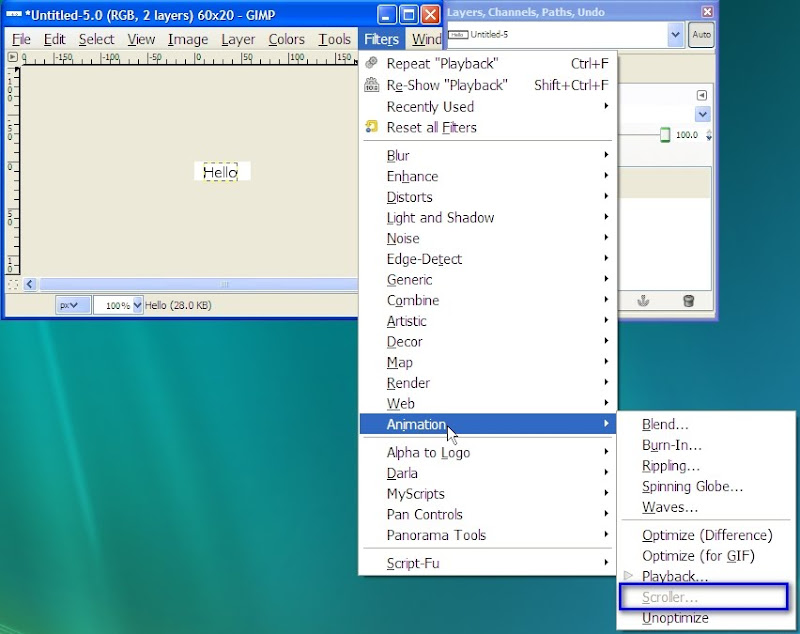
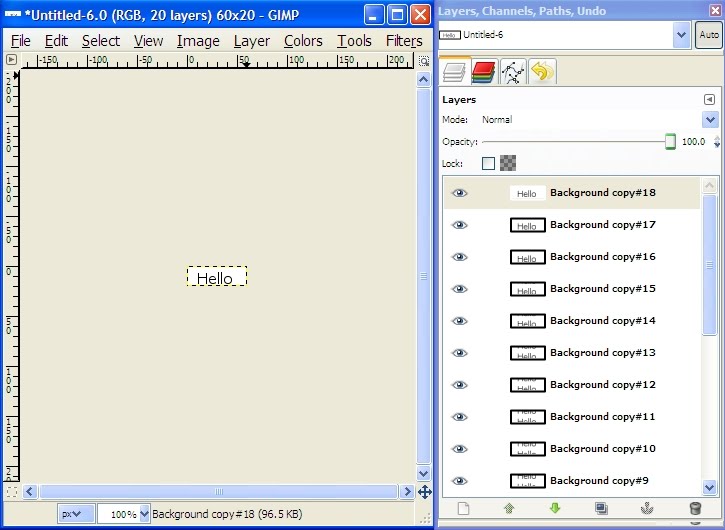
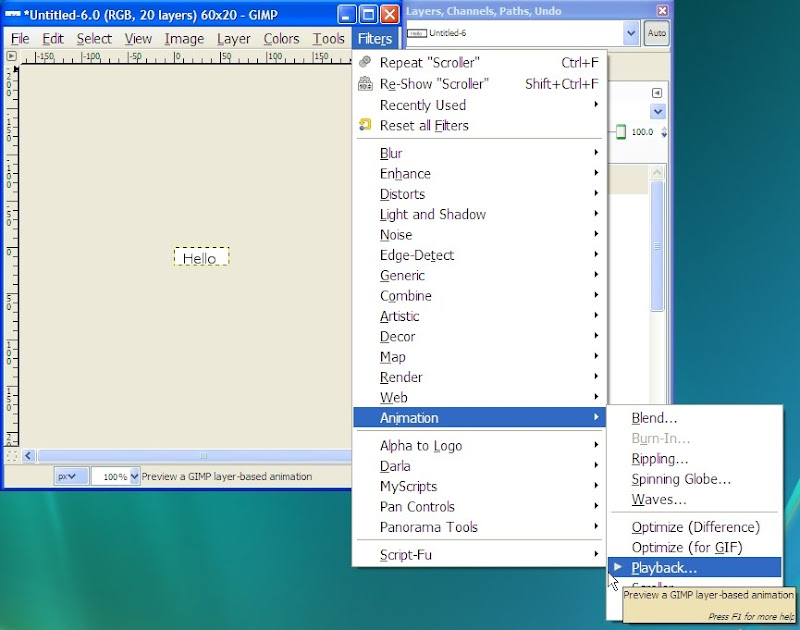
I first create a new image with a 'Hello' text. The new script is accessible via Filter | Animation | Scroller.

In the screen dump above, you can see the Scroller item. But it is still dimmed because Gimp does not like the text layer. You need to flatten the image first.

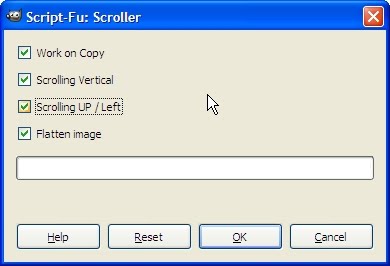
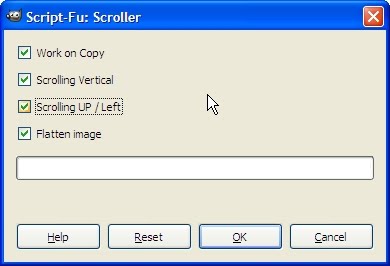
The Scroller Script-Fu dialogue has the following options:

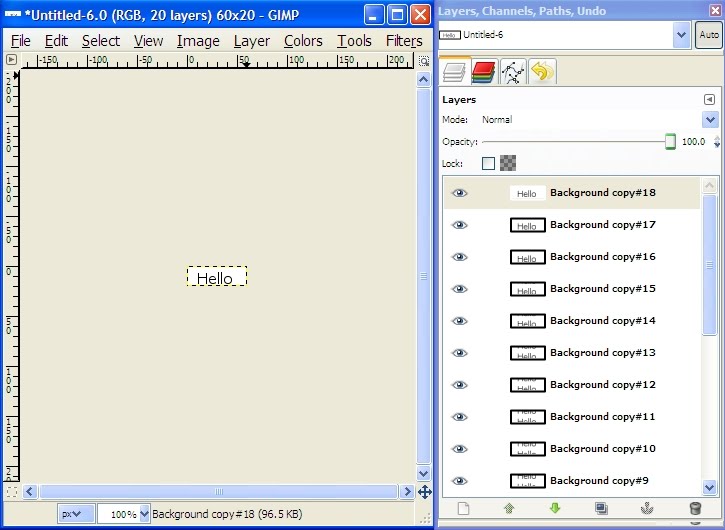
After exaction of the script, you can see Gimp has created many layers (as down in the Layer Dock above

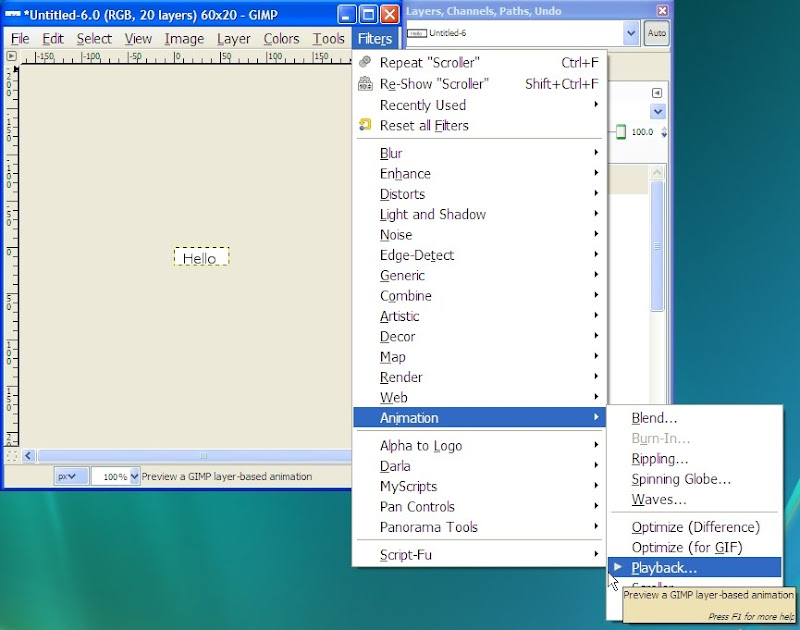
You can use Gimp's Playback feature to preview the effect as in the above menu.

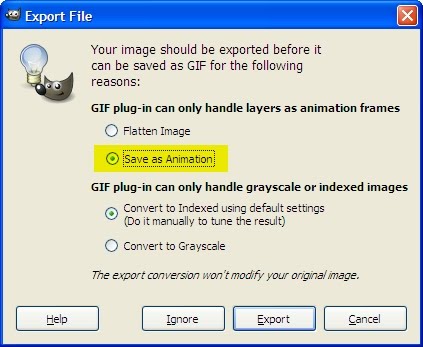
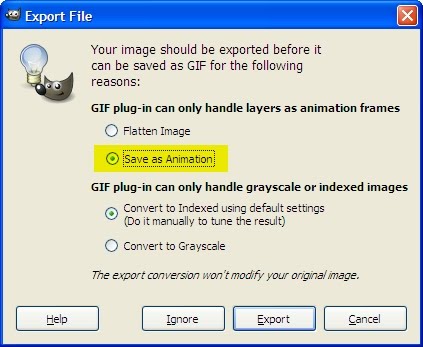
If you are satisfied with the result, you can export the result to a GIF file. Please remember to select 'Save as Animation' (highlighted option)

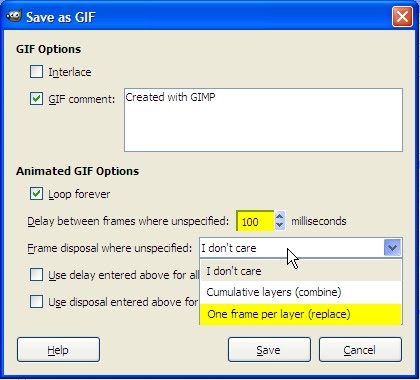
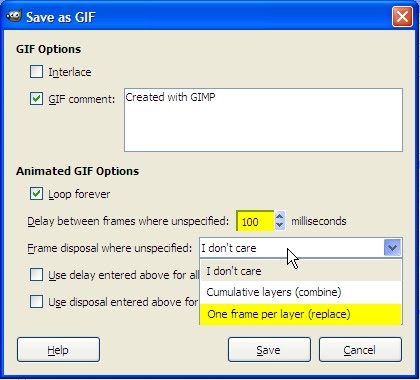
For the frame disposal option, I recommend to select 'One frame per layer (replace) because in my script, each new layer is a full size layer. I find the delay per frame at 100 ms is usually acceptable. (By the way, sending a too low value may not be effective in many web browsers).
The following is final result (displayed as GIF)

Why I write this second script is triggered by my another very recent blog 'Scrolling Banner using CSS', in which I mentioned I have previously used animated GIF to give scrolling banner effect.
Yes, creating animated GIF is very tedious previously. But I can write Gimp Script-fu. Why not automate the process? So, I write my second Gimp script using the Scheme language.
Script filename: scroller.scm (the zipped form can be downloaded from here
Installation Steps: In my Windows environment, you can simply unzip the file and move it to 'C:\Program Files\Gimp-2.0\share\gimp\2.0\scripts'
Example of using the script:
I first create a new image with a 'Hello' text. The new script is accessible via Filter | Animation | Scroller.

In the screen dump above, you can see the Scroller item. But it is still dimmed because Gimp does not like the text layer. You need to flatten the image first.

The Scroller Script-Fu dialogue has the following options:
- Work on Copy: If checked, the script will duplicate the image file so that you think it is safer. Anyway, even you do not check this box, you can still use Gimp's undo feature to roll back
- Scrolling Vertical: If unchecked, the scrolling direction will be horizontal
- Scrolling Up /Left: If unchecked, the scrolling direction will be scrolling down or right
- Flatten image: This check box is useful in case your image has multiple layers before

After exaction of the script, you can see Gimp has created many layers (as down in the Layer Dock above

You can use Gimp's Playback feature to preview the effect as in the above menu.

If you are satisfied with the result, you can export the result to a GIF file. Please remember to select 'Save as Animation' (highlighted option)

For the frame disposal option, I recommend to select 'One frame per layer (replace) because in my script, each new layer is a full size layer. I find the delay per frame at 100 ms is usually acceptable. (By the way, sending a too low value may not be effective in many web browsers).
The following is final result (displayed as GIF)
at
下午5:28

Labels:
Animated GIF,
Gimp,
Script-Fu,
Scrolling Banner
IT consumer or IT producer
Sometime ago, I read an article on notebook PC product positioning. The product manager mentioned something like they have a series of notebook PC's for a wide spectrum of users - from consumers to producers. They think IT consumers takes activities like web surfing, video watching etc, while IT producers need more powerful PC for content generation etc etc.
I cannot totally agree with this simple demarcation because I think some gamers' PC configurations are even more powerful than some servers nowadays (e.g. in terms of graphical processing power, Hard disk capacity, etc) and they are still though at consumer - am I right?
But this division of consumer vs. producer let me recall my old memories of economy classes. Consumer and Producers only appears in different context. For example:
A factory worker of course is a producer in the conventional context. But during his/her course of manufacturing, he/she will also consume some raw materials, although we can argue that the 'net' economic value of his final product should be greater than the raw materials.
From another point of view, a factory worker, after taking his salary, will consume on food, entertainment and other services, which are provided by other so caller producers.
Okay, back to the IT world. In fact, I find actually the majority of the users are just consumers. Take Facebook as example. Facebook is a collaboration platform, in which users should contribute the contents symmetrically. However, in my groups of friends, more than 80% the content generated are created by less than 20% of my friends (so-called 80-20 rule). I also found that many of my friends has logged on (from the on-line status) but never says a word on the wall or comment other's status.
I have also an IT acquaintance, who is very good at IT skills, never joined any forum, Facebook groups etc. He will visit forums every night to see others' postings and blogs. He just remains as a silent user! He has many excuses - web security, political audit, etc etc. But I just see these are excuses.
I cannot totally agree with this simple demarcation because I think some gamers' PC configurations are even more powerful than some servers nowadays (e.g. in terms of graphical processing power, Hard disk capacity, etc) and they are still though at consumer - am I right?
But this division of consumer vs. producer let me recall my old memories of economy classes. Consumer and Producers only appears in different context. For example:
A factory worker of course is a producer in the conventional context. But during his/her course of manufacturing, he/she will also consume some raw materials, although we can argue that the 'net' economic value of his final product should be greater than the raw materials.
From another point of view, a factory worker, after taking his salary, will consume on food, entertainment and other services, which are provided by other so caller producers.
Okay, back to the IT world. In fact, I find actually the majority of the users are just consumers. Take Facebook as example. Facebook is a collaboration platform, in which users should contribute the contents symmetrically. However, in my groups of friends, more than 80% the content generated are created by less than 20% of my friends (so-called 80-20 rule). I also found that many of my friends has logged on (from the on-line status) but never says a word on the wall or comment other's status.
I have also an IT acquaintance, who is very good at IT skills, never joined any forum, Facebook groups etc. He will visit forums every night to see others' postings and blogs. He just remains as a silent user! He has many excuses - web security, political audit, etc etc. But I just see these are excuses.
at
下午12:32

Labels:
collaboration,
Facebook
2010-04-05
Scrolling Banner using CSS
I used to create animated GIF for scrolling web banners. However, this is very time-consuming.
Yes, I know there are the following alternatives:
Therefore I start to resort to CSS and JavaScript.
My aim is very simple:
I nearly forgot to tell one limitation of my solutions is that the banner content is in graphical (i.e. not text) format.
Implementation Procedure
(1) Create a graphical banner. My preference is GIF format because its lossless pixel compression (though color depth compression is lossy - but this is not a big problem because the banner is more poster like and should have not many colors.). Another advantage of GIF is its support of transparent color.
(2) In your html codes, insert a <div> like
<div id="'scroll_div'" style="display: block; width: 400px; height: 20px; background: url(banner.gif) repeat-y 0 0px;"></div>
Remarks:
(3) Create the following JavaScripts
var cur_ypos;
var div_height;
function init_scroll(){
cur_ypos = 0;
div_height = parseInt(document.getElementById("scroll_div").style.height);
div_bgr_pos = document.getElementById("scroll_div").style.backgroundPosition;
window.setInterval('scroll_banner()', 150);
}
function scroll_banner() {
cur_ypos++;
if (cur_ypos == div_height) cur_ypos = 0;
document.getElementById("scroll_div").style.backgroundPosition = '0 -' + cur_ypos + 'px';
}
Remarks:
(4) Start the script using the Body onload
<body onload="init_scroll();">
Demonstration:
Sorry that I cannot demonstrate the effect in Blogspot because I find I cannot manipulate ad hoc JavaScript in the Blogspot environment. So, I use again animinated GIF for demonstration:

Yes, I know there are the following alternatives:
- commercial GIF creator with canned animation effect (but I do not want to pay)
- free JavaScripts using CSS (My personal principle is "Simple is beautiful and while my understanding on the complicated codes is limited and I cannot be sure the compatibility of various browser versions. A final word, I do not like a white-out effect, which is a limitation I observe in many, if not all, of these JavaScripts.)
Therefore I start to resort to CSS and JavaScript.
My aim is very simple:
- - the scrolling banner can be in either vertical or horizontal direction
- - the codes (CSS or JavaScript) should be in a few lines only
- - the scrolling should be repeating and there is no blank instance
I nearly forgot to tell one limitation of my solutions is that the banner content is in graphical (i.e. not text) format.
Implementation Procedure
(1) Create a graphical banner. My preference is GIF format because its lossless pixel compression (though color depth compression is lossy - but this is not a big problem because the banner is more poster like and should have not many colors.). Another advantage of GIF is its support of transparent color.
(2) In your html codes, insert a <div> like
<div id="'scroll_div'" style="display: block; width: 400px; height: 20px; background: url(banner.gif) repeat-y 0 0px;"></div>
Remarks:
- scroll_div is the DIV id for subsequent JavaScript manipulation
- width and height are the associated dimension of the graphical banner
- banner.gif is the filename of the graphical banner
- repeat-y: this attribute is very important, because, as I said before, I like the banners to scroll with continuous repeating pattern.
(3) Create the following JavaScripts
var cur_ypos;
var div_height;
function init_scroll(){
cur_ypos = 0;
div_height = parseInt(document.getElementById("scroll_div").style.height);
div_bgr_pos = document.getElementById("scroll_div").style.backgroundPosition;
window.setInterval('scroll_banner()', 150);
}
function scroll_banner() {
cur_ypos++;
if (cur_ypos == div_height) cur_ypos = 0;
document.getElementById("scroll_div").style.backgroundPosition = '0 -' + cur_ypos + 'px';
}
Remarks:
- The variable div_height is just implemented for the sake of efficiency because I do not want to evaluate the division height on each call
- The key scrolling mechanism is to modify the CSS vertical background-position by one pixel
- The scrolling speed can be modified by changing the timer value (the example here is 150 mill-seconds). Please note that there is no point to set a too small values because most JavaScript implementation cannot afford a too short timer.
(4) Start the script using the Body onload
<body onload="init_scroll();">
Demonstration:
Sorry that I cannot demonstrate the effect in Blogspot because I find I cannot manipulate ad hoc JavaScript in the Blogspot environment. So, I use again animinated GIF for demonstration:
at
下午2:53

Labels:
CSS,
Javascript,
Scrolling Banner
2010-04-03
大師,點解我每次感冒…我都會咳?
這個成藥廣告,是繼《你值得擁有》(見我另一編Blog)我最覺得反感的!由於主角引用宿命論云云,所以每次在電視看到這個廣告,我都會自己加插以下旁白:
大師,點解我每天吃飽飯後,都要上廁所?
點解我心情緊張,都會手心出汗?
點解我每次消化不良,都要放屁?
等等…
大師,這是不是宿命呀?
人就是這樣,對於一些生命常態,但自己主觀不能接受的,就抱怨是宿命,將自己在事件上的角色和責任抹掉。
相反,對於一些自己「有利」的現象,就歸功於自己的力量。
「宿命」真是這樣的嗎?
大師,點解我每天吃飽飯後,都要上廁所?
點解我心情緊張,都會手心出汗?
點解我每次消化不良,都要放屁?
等等…
大師,這是不是宿命呀?
人就是這樣,對於一些生命常態,但自己主觀不能接受的,就抱怨是宿命,將自己在事件上的角色和責任抹掉。
相反,對於一些自己「有利」的現象,就歸功於自己的力量。
「宿命」真是這樣的嗎?
at
下午2:32

訂閱:
留言 (Atom)
